Drupal Upload an Image With Image Class
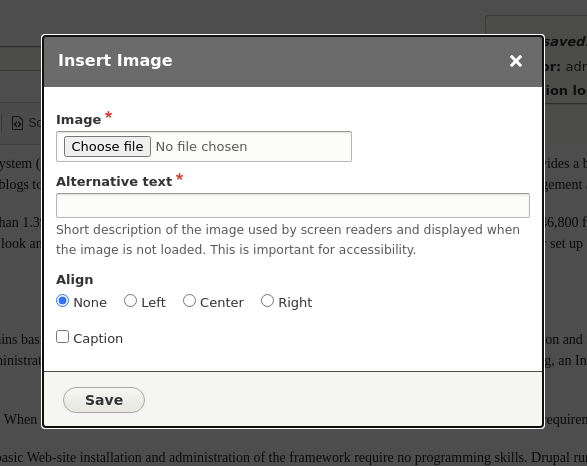
Content is significantly improved with embedded images. They can exist used to explain points or to liven up an otherwise dull-looking page that would take been a wall of text. I previously talked specifically about SVG images and Drupal 9, merely how about embedding other images? Uploading images into content in previous versions of Drupal was a bit hit and miss. It normally required the inclusion of a few modules to get things working and usually meant having a very customised feel. Since Drupal 8 and the inclusion of CKEditor into core it has been possible to embed images into content. When the Media module and subsequent Media Library modules became stable in Drupal 8.8 it was and so possible to embed all types of media into content, not just images. Later the release of Drupal ix these modules have become a go-to solution for embedding images into content. Since the paradigm upload and media library approaches have slightly dissimilar pros and cons I thought I would look into each one. If you accept installed Drupal using the standard install profile (which is quite a common thing to do) then you lot will already have the Image Upload characteristic installed. This is function of the CKEditor module in Drupal and the standard install profile will create a text format that will allow you to use this straight away. When yous go to create some content on the site yous volition meet the CKEditor dialog with the Image button present in the tools at the top of the editor window. Clicking on this image icon volition open up the CKEditor dialog for inserting images into the content. When you have selected your epitome and clicked "Save" the dialog will close and your paradigm will be visible in the content area. Looking behind the scenes Drupal has really done a couple of things here. It has uploaded your file to the spider web server and written a record to the database then that information technology tin can manage that file. It also keeps a record of where that file was uploaded to the system, in this case an detail of content, which allows for some simple content tracking. Once the upload is consummate Drupal volition create some HTML that it will embed into your content area. This HTML will look a little like the following. In that location is also the pick to add a explanation to the paradigm, which adds a figcaption HTML chemical element below the epitome. This is a good option to take, but you need to make sure your theme supports it otherwise it will non await tidy with the image. That's pretty much all at that place is to it for the image upload feature. Let'due south wait at the pros and cons of this approach. I should note that some of these bug regarding permissions and file re-use can be solved by using the Drupal IMCE module. This module has a drop-in replacement for the file upload dialog in CKEditor that will allow users to upload or select from the existing files on your site. IMCE does this by providing access to the files directory from your spider web browser, but you can (and should!) add permissions and security to lock down how IMCE is configured. The Media module comes bundled with Drupal and has been stable since version viii.6. Instead of managing files, you lot manage files stored in Drupal entities, which means that they can be used and reused around the site as many times as you like. Installing this module volition let you to manage media, but it doesn't embrace embedding media into content. Since Drupal version 8.8 the Media Library module has been a stable office of core and this builds upon the Media module. This includes the power to have an administrative interface for media and the use of an interface for selecting media for fields and text content. The media embed button is a combination of a picture and musical note, to signify that it provides more functionality. Clicking on this button will present you with the media library user interface, which allows you to either upload or select existing images. The paradigm beneath shows a dialog with the epitome upload field and an image that has already been uploaded. Selecting the image you desire and clicking the "Insert selected" button will embed your selected image into the content surface area. At commencement glance, this appears to have done the same as the image upload, but there is more going on behind the scenes. When you upload an prototype Drupal will create a Media entity, which is essentially a wrapper around the file you uploaded. This wrapper can have extra fields or other data associated with information technology, giving you more flexibility than the standard file upload interface. After y'all click the insert push Drupal volition create markup that looks like the post-obit (although this will depend on the theme yous are using). This is not the whole picture though. If you look at the raw source of the media detail you will see something that looks like this. This is what Drupal stores in the content field in the database. When an item of content is loaded Drupal will run across this tag and bandy information technology out for the media entity identified by the UUID. The media is and then rendered using a view mode of the entity, which includes the epitome style that was selected for that view manner. Through the CKEditor admin interface, it is possible to set a default view mode for all embedded media or to allow the choice of the view fashion as the media is embedded. Your users will never meet the drupal-media tag as Drupal will ever replace them with the correct markup. The fact that a view manner is used to control how the media is rendered means that it tin can be rendered in different ways depending on the context it is being shown in. The markup surrounding the image can be changed by overriding the template used. The example markup above is from the Drupal default Bartik theme. The rendering procedure will likewise pass through a preprocess claw and at that point, the view model can be inverse for dissimilar contexts. Something not easily done with the image upload feature. This approach does have some pros and cons, so allow'south dig into those. The power to embed images out of the box is a powerful feature for Drupal. If the default image upload doesn't fit your needs then you can go for the media library approach and aggrandize how your site manages images. Equally Drupal media items are essentially fieldable entities they can have data that tin change how they are existence used and embedded on your site. As their rendering is also controlled from their view manner it is besides possible to create responsive images that accommodate to the content they are nowadays on. Information technology'southward a good thought to pick one of these methods as having both upload options adjacent will likely cause confusion. Having upload features act in a consequent and predictable mode makes for a ameliorate user experience. Which type of embed you select depends on your needs. For a minor blogging site it's probably fine to get for the elementary method equally most of the images volition probably be unmarried apply. For more than complex publishing sites with lots of editors, you will probably want to go for the media embed as information technology will give you more control over who embeds images and how they are rendered to the final page. Using the media library besides gives you the ability to embed other types of content in your pages. Y'all can therefore employ that unmarried dialog to allow users to embed images, documents or even references to external media like videos and audio content. I should likewise mention here that there are a couple of contributed modules that also permit images to be embedded in the content. Most notable is the Entity Embed module, although this module requires a lot more than setup to become working. Whereas you can get going with the media library in a few clicks, I have spent hours working with entity embed to get the correct workflow I wanted. An alternative approach to uploading and embedding media into your site is to use a Digital Asset Management (DAM) system. This involves uploading your images to a DAM site (sometimes separately from your content) and and then allowing your content creators to pull in the imagery they want. This can give you tighter command over the images that brand their style to your site, merely it depends on the product selected to human activity as the DAM. Several DAM products exist, but non all of them have integrations with Drupal, and then if you are looking to select a DAM yous need to be certain that either Drupal is supported, or you are able to develop a custom integration module. Image Upload Push
<p><img alt="The Drupal logo" data-entity-type="file" data-entity-uuid="bab46008-9adf-45fa-97a4-a555775ea1dc" src="/sites/default/files/inline-images/drupal.png" width="256" height="256" loading="lazy" /></p>
Pros:
Cons:
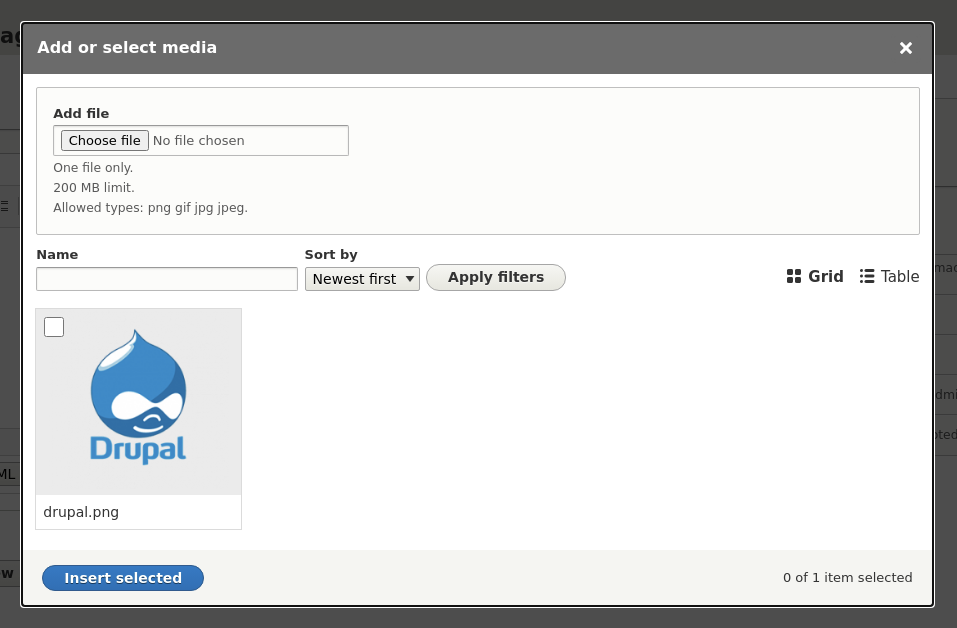
Media Embed With The Media Library
<article class="align-center media media--type-image media--view-style-default"> <div data-quickedit-field-id="media/1/field_media_image/en/default" class="field field--name-field-media-prototype field--blazon-epitome field--label-visually_hidden"> <div class="field__label visually-hidden">Image</div> <div class="field__item"> <img src="https://world wide web.codeenigma.com/sites/default/files/styles/large/public/2021-09/drupal.png?itok=4E3362OO" width="256" summit="256" alt="The Drupal logo" loading="lazy" typeof="foaf:Image" class="image-style-large" /> </div> </div> </article>
<drupal-media data-align="eye" data-entity-type="media" data-entity-uuid="e5321fa9-8a61-49f2-b048-e7e2646f7a94"></drupal-media>
Pros:
Cons
Embedding images into content In Drupal ix - Conclusion
Or
Permit's offset your Drupal project together
Contact u.s.a.
Source: https://www.codeenigma.com/blog/embedding-images-into-content-in-drupal-9




0 Response to "Drupal Upload an Image With Image Class"
Post a Comment