File Upload and Get File Data Node Js
The art of the file upload is not elegantly addressed in languages such every bit Java and Python. But a file upload in Node is a relatively straightforward endeavor, especially if you accept the right NPM libraries at your fingertips.
In this quick tutorial, I'll show you how to upload a file from a spider web browser, with a Node.js file upload handler on the server-side, and a pure, Ajax based JavaScript process on the client side.
Pace-past-stride Node.js file upload example
The basic steps in this instance to upload a file with Node.js and JavaScript follow this guild:
- Ensure Node.js is installed locally
- Create a file named upload.js
- Add together FileSystem (fs) and Formidable library dependencies
- Use Node.js to parse the incoming file and movement information technology to a preferred folder
- Create an HTML upload course in a file named index.js
- Run the JavaScript file and employ the HTML class to upload files
- Optionally configure the HTML page to upload with Ajax and JavaScript
Node web service
The first pace is to make sure Node is installed on your reckoner. A quick version query will tell you lot this. I'm doing this tutorial on Node version xvi.thirteen.2.
| More file upload options |
|---|
| I put together a bunch of file upload tutorials. Pick your engineering and get uploading!
Uploading files to the server need not exist a trouble. |
[email protected] /c/upload-instance $ node --version v16.13.2
Nosotros want to walk earlier we run, and then let'south kickoff create a elementary Node.js instance that spits out a condition message in a browser. Create a file named upload.js, and populate information technology with the following code:
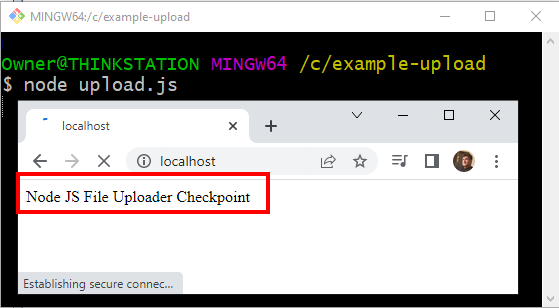
permit http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/html'}); res.write('Node JS File Uploader Checkpoint'); }).listen(lxxx); Open a command prompt in the same folder as the upload.js file and run the following command:
[email protected] /c/upload-example
$ node upload.js
As the command runs, open a browser and navigate to localhost:80/upload

The first step to upload files with Node is to get a simple web service working.
The text 'Node JS File Uploader Checkpoint' volition display in the browser window.
HTML 5 file uploader
In the same binder as update.js, create another file named index.html and lawmaking an HTML v file uploader:
<html> <head><title> NodeJS File Upload Example </championship></caput> <torso> <form activeness="http://localhost:80/upload" method="mail service" enctype="multipart/form-information"> <!-- HTML5 file upload selector--> <input type="file" name="fileupload"> <br> <input type="submit"> </grade> </trunk> </html>
The input tag with its type attribute set to file volition render a file selector component on the webpage.
The multipart enctype setting on the form makes it possible to upload files to the server.
Open the index.html folio in a browser and click the submit button. The Node.js web service will run, and print out the checkpoint message to the screen.
The webpage now invokes the web service correctly. The side by side footstep is to implement the Node.js JavaScript upload functionality.
Install formidable and fs libraries
Nosotros need both the filesystem (fs) and formidable libraries to help handle the Node.js file upload. Stop the running server and event the following two npm install commands:
[email protected] /c/upload-case $ npm install fs [email protected] /c/upload-example $ npm install formidable
Node.js file uploader JavaScript implementation
Now rewrite the Node.js component to use both the Formidable and the FileSystem (fs) library.
In the createServer method, we will create an instance of Formidable'southward IncomingForm object, which handles the intricacies of the file upload.
In the IncomingForm object's parse method, we apply the FileSystem library's rename method to motility the file from information technology'due south original download location to a custom folder named C:/upload-example/
When the operation is complete, it sends a Node.js File Upload Success message to the browser.
allow http = require('http'); let formidable = require('formidable'); allow fs = require('fs'); http.createServer(role (req, res) { //Create an example of the form object permit form = new formidable.IncomingForm(); //Procedure the file upload in Node form.parse(req, role (fault, fields, file) { let filepath = file.fileupload.filepath; let newpath = 'C:/upload-example/'; newpath += file.fileupload.originalFilename; //Re-create the uploaded file to a custom binder fs.rename(filepath, newpath, role () { //Ship a NodeJS file upload confirmation message res.write('NodeJS File Upload Success!'); res.end(); }); }); }).listen(80);
Save this file and and so run the upload.js file again.
[e-mail protected] /c/upload-instance $ node upload.js
Then refresh the index.html folio in the browser, select a file and click submit. The Node.js file upload procedure successfully stores the file to theC:/upload-example/ binder.
Node, Ajax and JavaScript integration
At this betoken, the Node.js file upload component is feature complete. All the same, some people like to perform an Ajax based JavaScript upload from the client to avoid needless request-response cycles in the browser. To exercise an Ajax and JavaScript file upload to Node.js, replace the form in the HTML page with these ii lines:
<input id="fileupload" type="file" proper name="fileupload" /> <push button id="upload-button" onclick="uploadFile()" > Upload </button>
And add the following script earlier the finish body tag:
<script> async function uploadFile() { let formData = new FormData(); formData.append("fileupload", fileupload.files[0]); await fetch('http://localhost/upload', { method: "POST", trunk: formData }); } </script>
Salvage the index.html file and refresh the web browser. Uploads to Node.js volition go through Ajax, and thus create a total JavaScript file uploader with JavaScript running both on the customer and the server.
And that's how like shooting fish in a barrel information technology is to create a Node.js file uploader in JavaScript.
Source: https://www.theserverside.com/blog/Coffee-Talk-Java-News-Stories-and-Opinions/JavaScript-Nodejs-File-Upload-Example-Ajax
0 Response to "File Upload and Get File Data Node Js"
Post a Comment